Start
UX, UI, information architeture, HTML, SCSS
About
The challenge was to convert a client from an LMS native solution to a web app so the experience could be light and responsive, while also reducing implementation time.
Premises / Product scope
- User's view of the product cycle: just log in, consume content and log out.
- Minimalist e-mail communication: registration, password recovery, course enrollment, and course conclusion.
- Some types of content were excluded, such as HTML, infographics, and others.
- Once the product is validated: add social features.
Research
Basic flow map

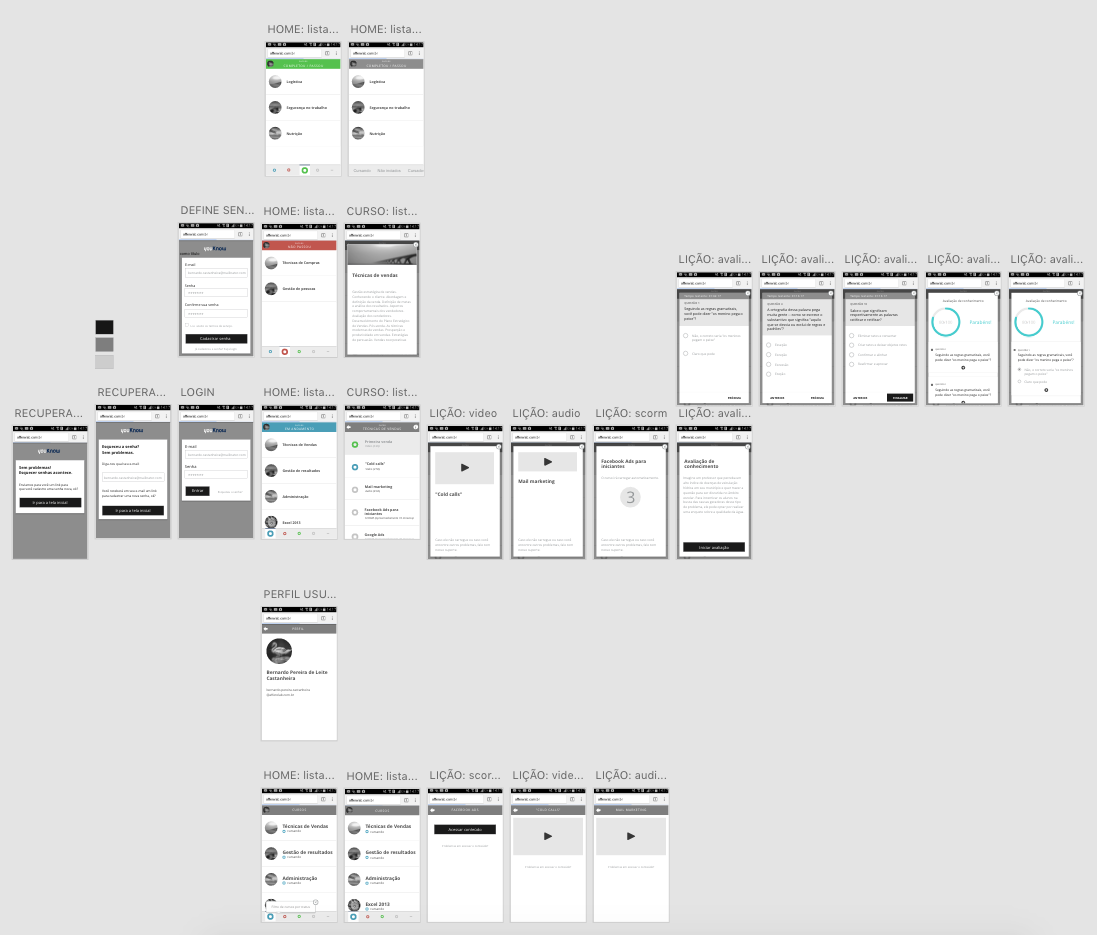
Wireframe
Wireframing proved to be useful since we were able to improve the flow and the information in each screen, compared with the native app.






Execution
Colors
Since it was designed to be a white label web app, primary colors are customizable by each client. Only support colors were defined.
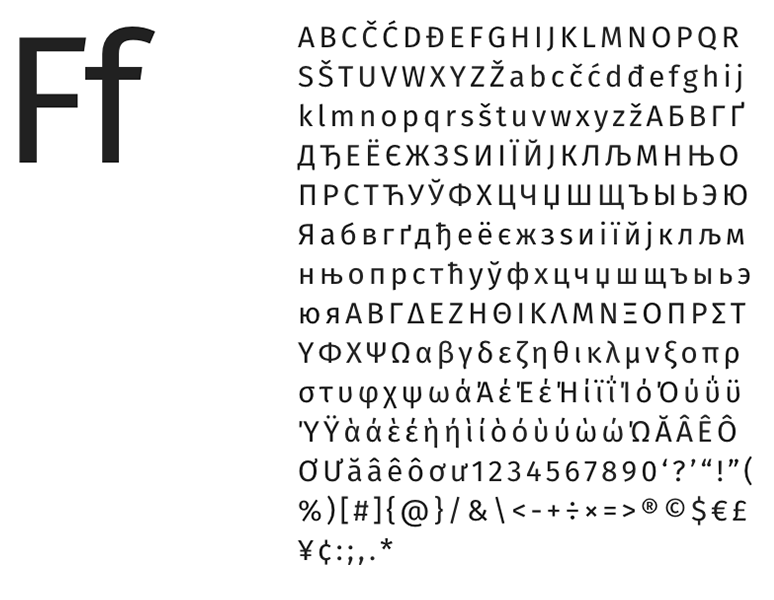
Typography
Fire Sans for titles and Roboto for body text.


Tablet, landscape orientation






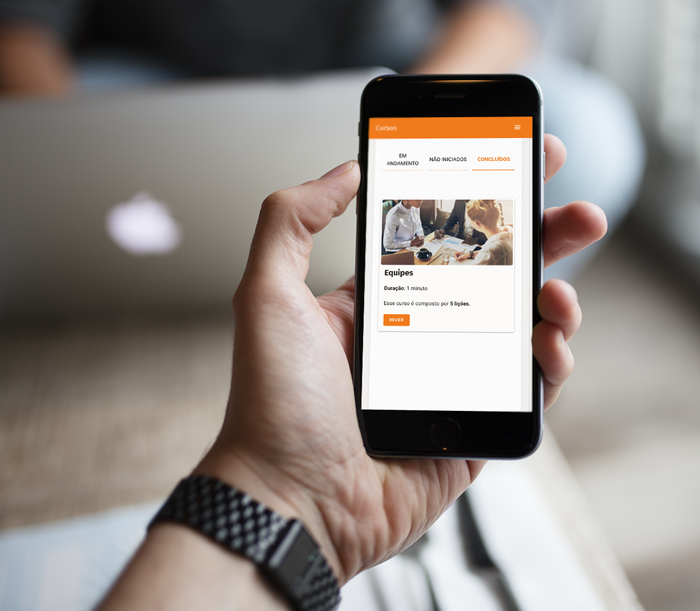
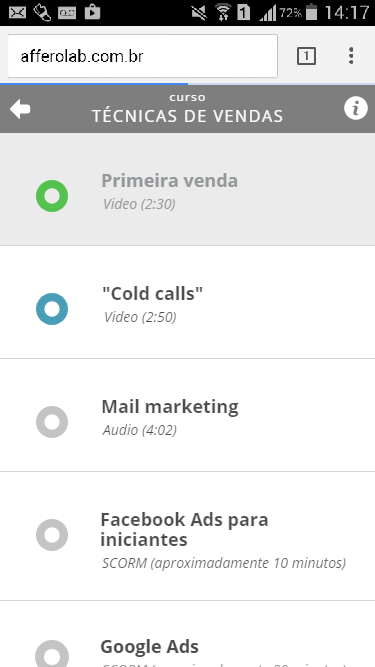
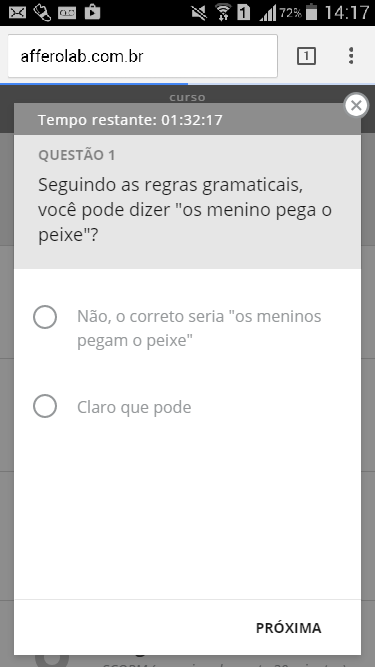
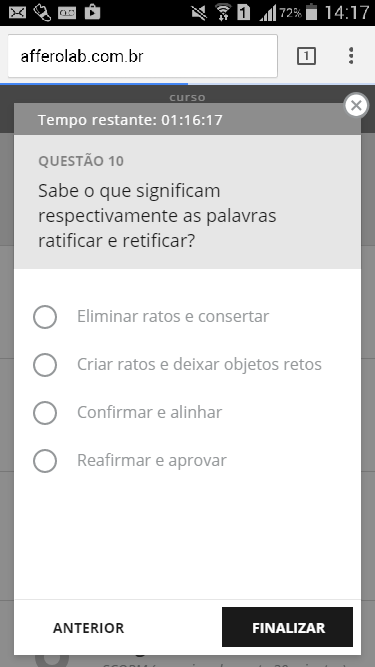
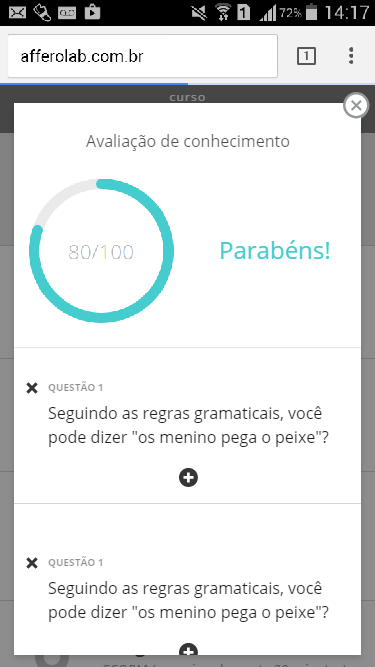
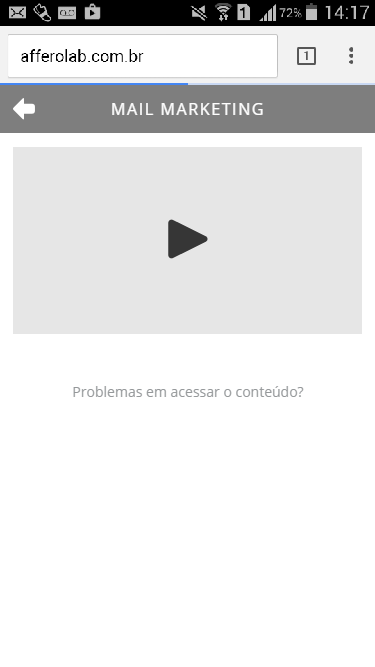
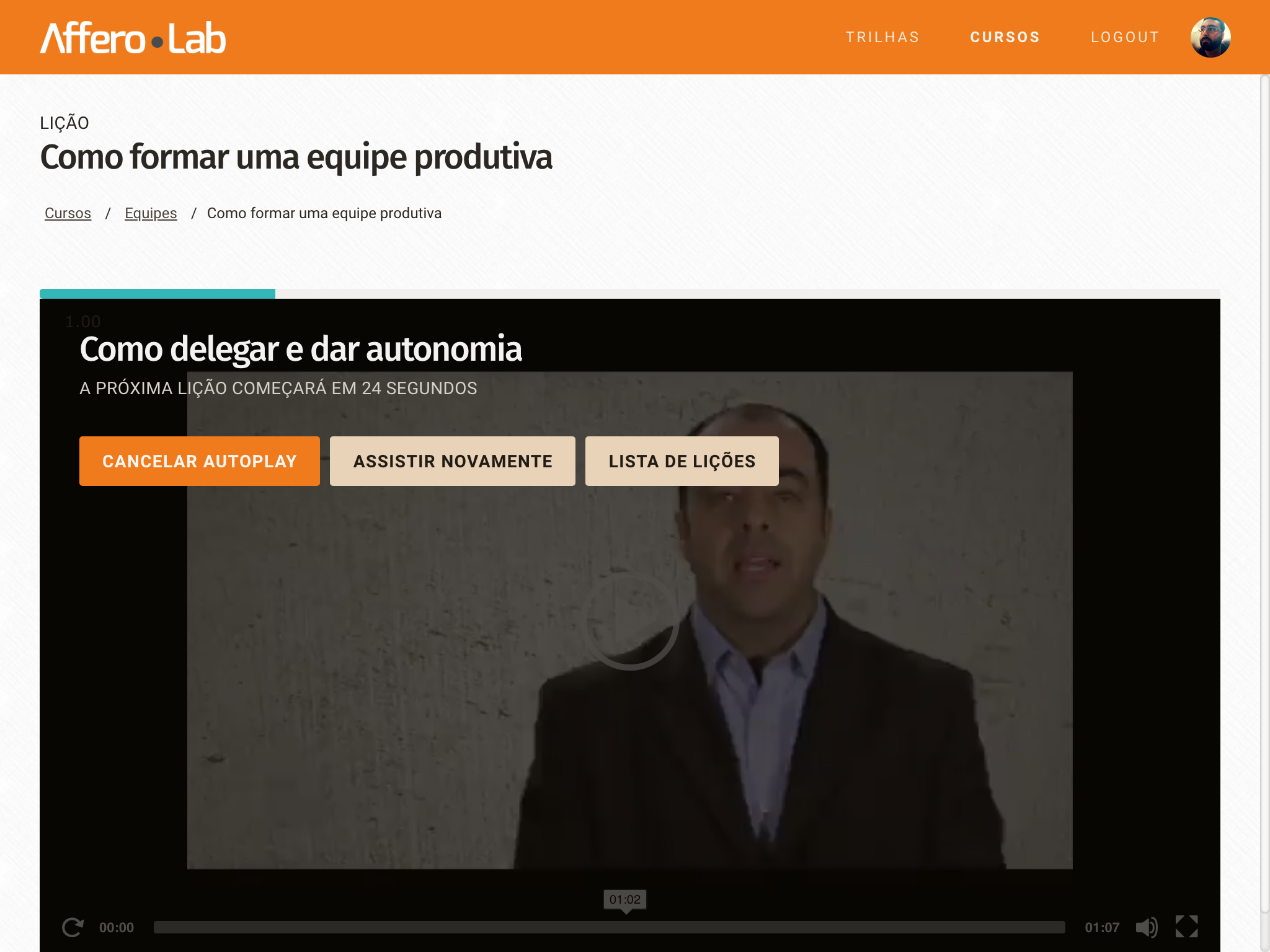
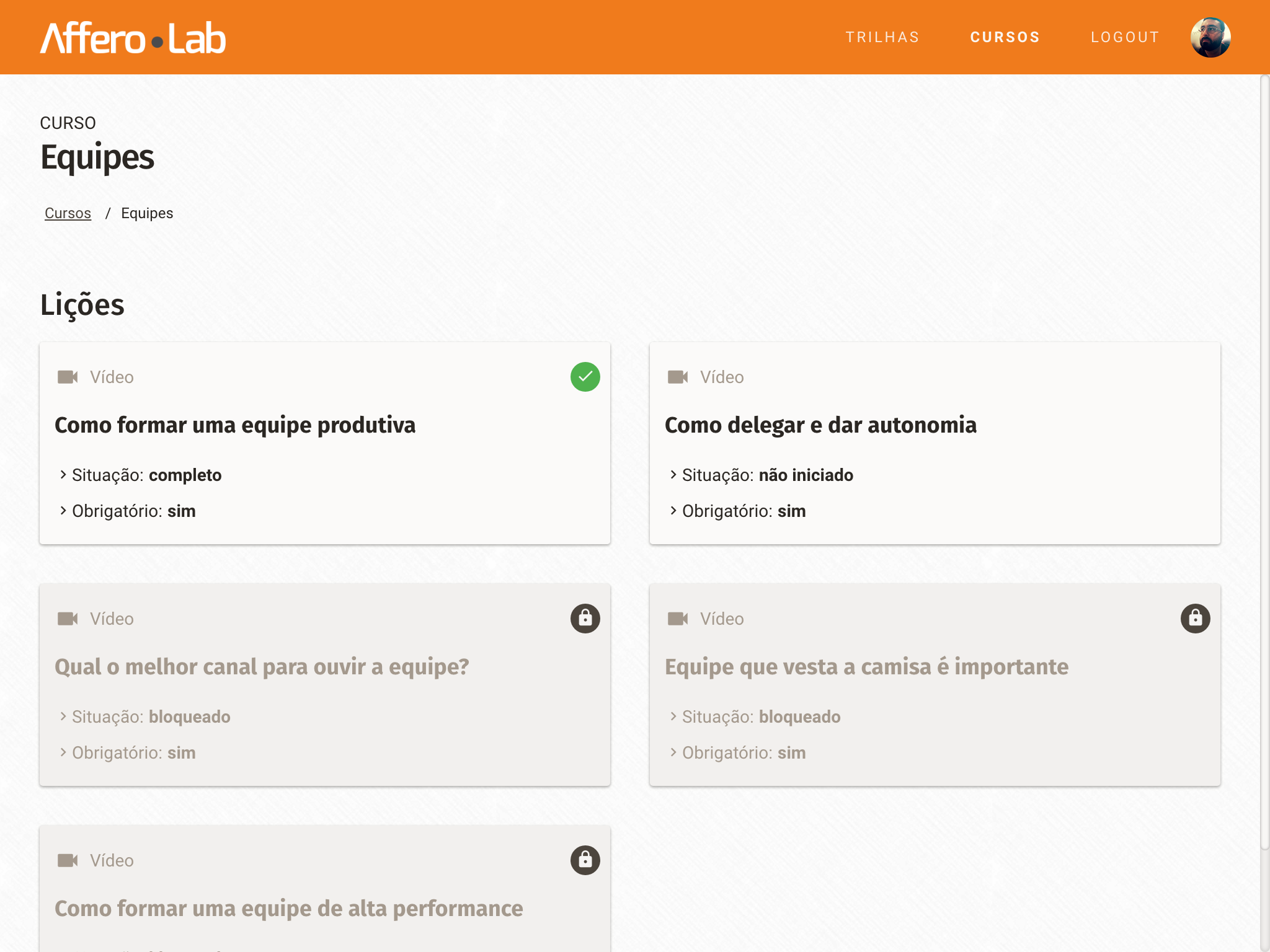
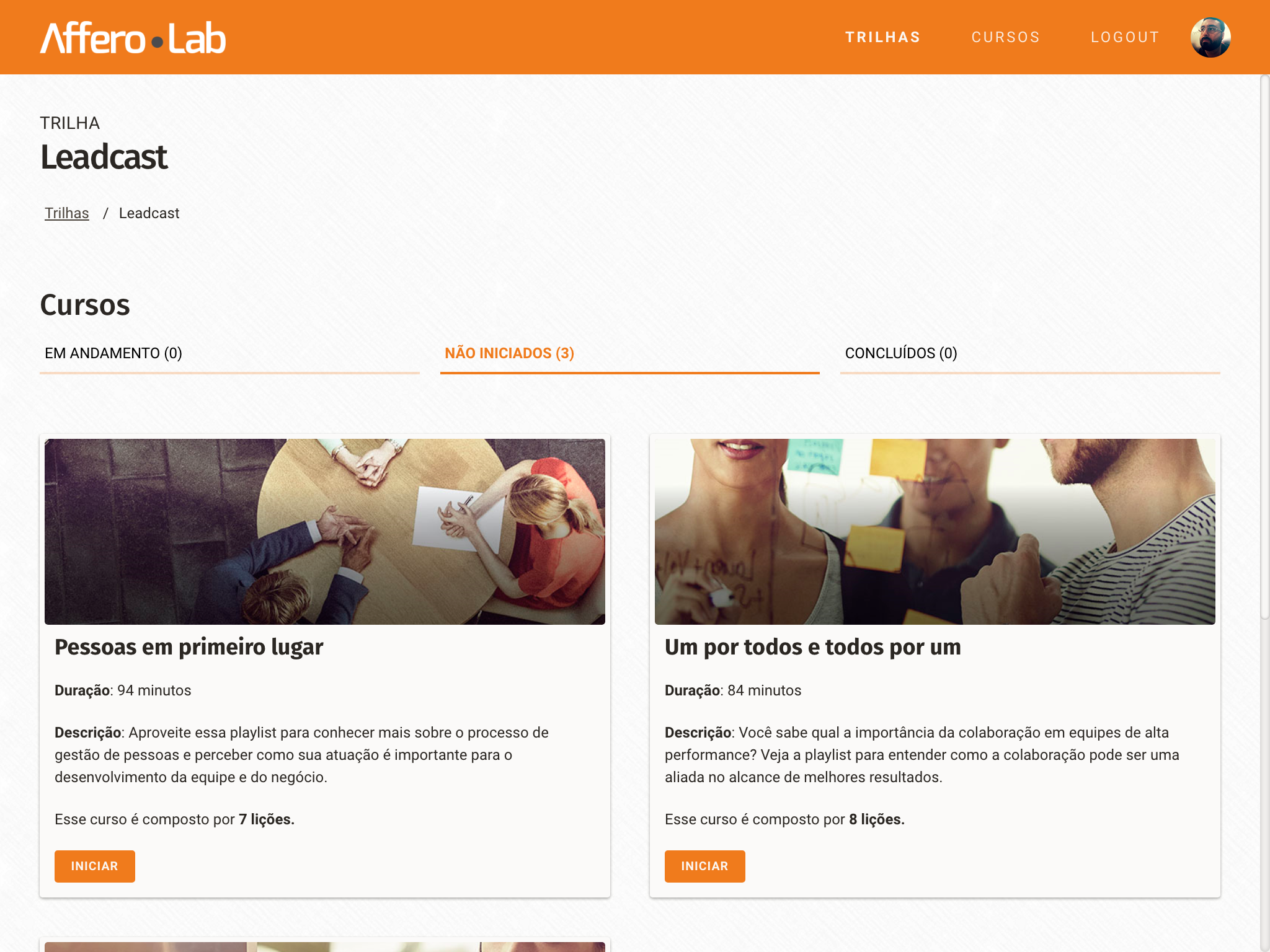
Final
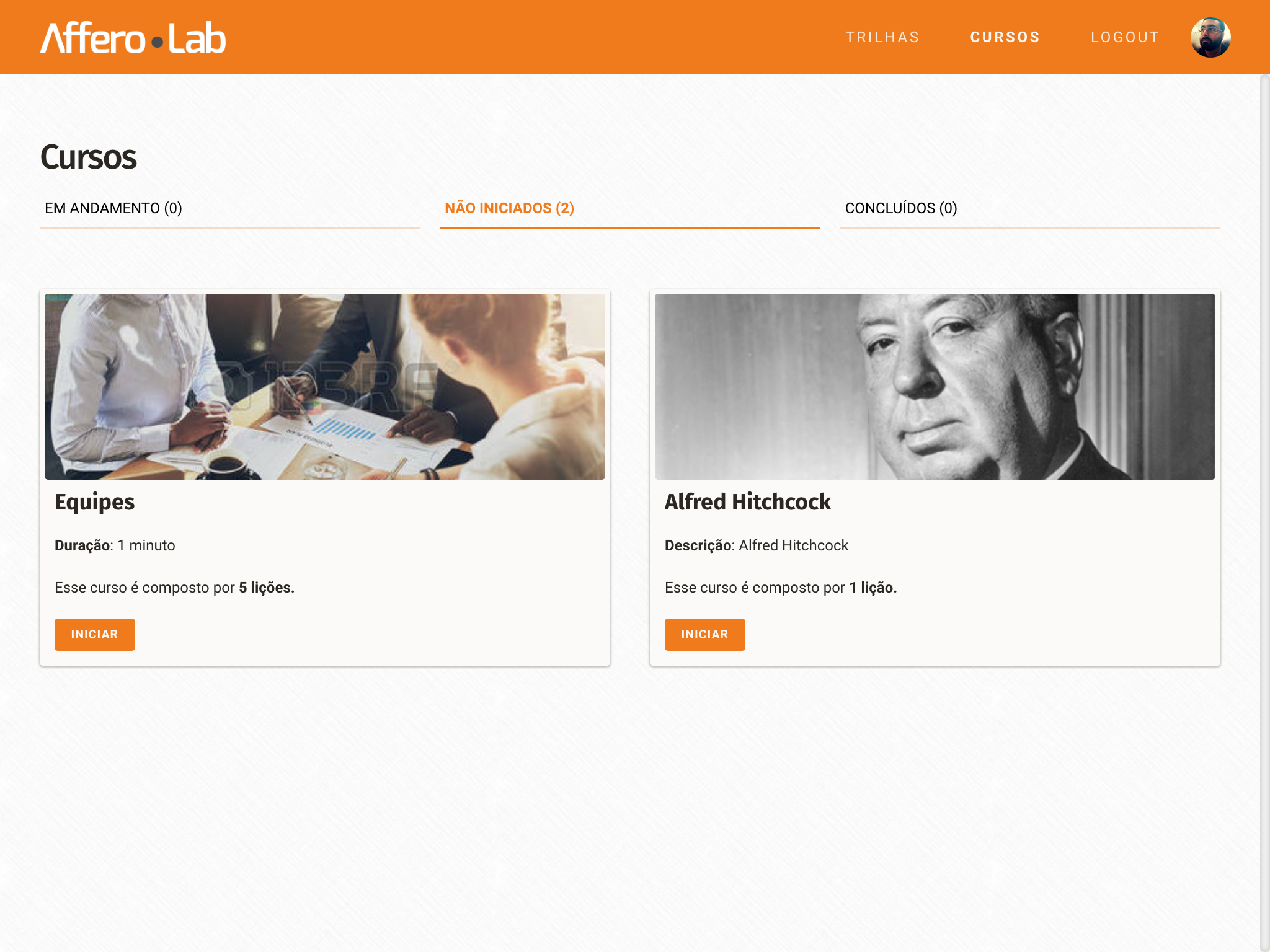
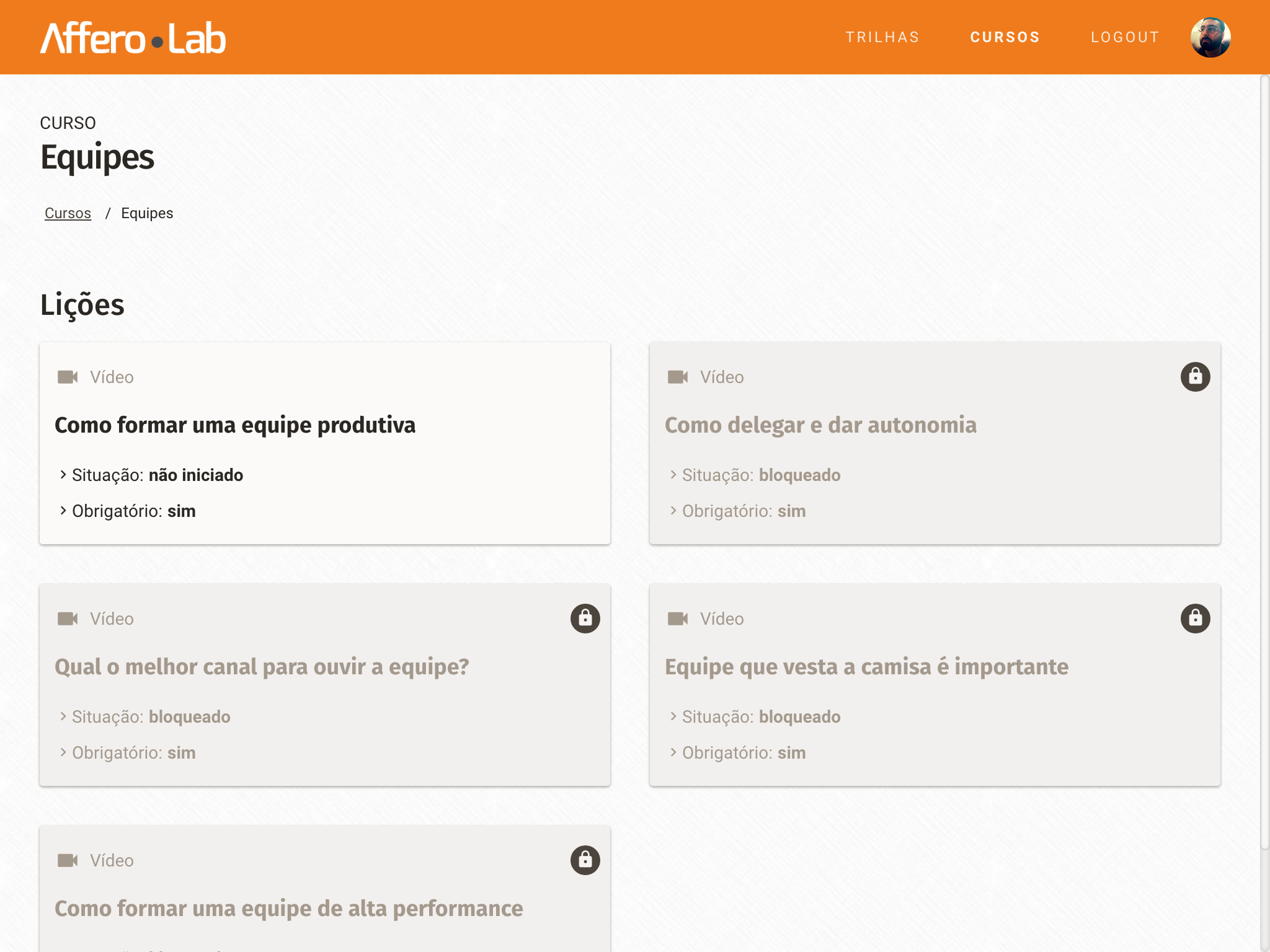
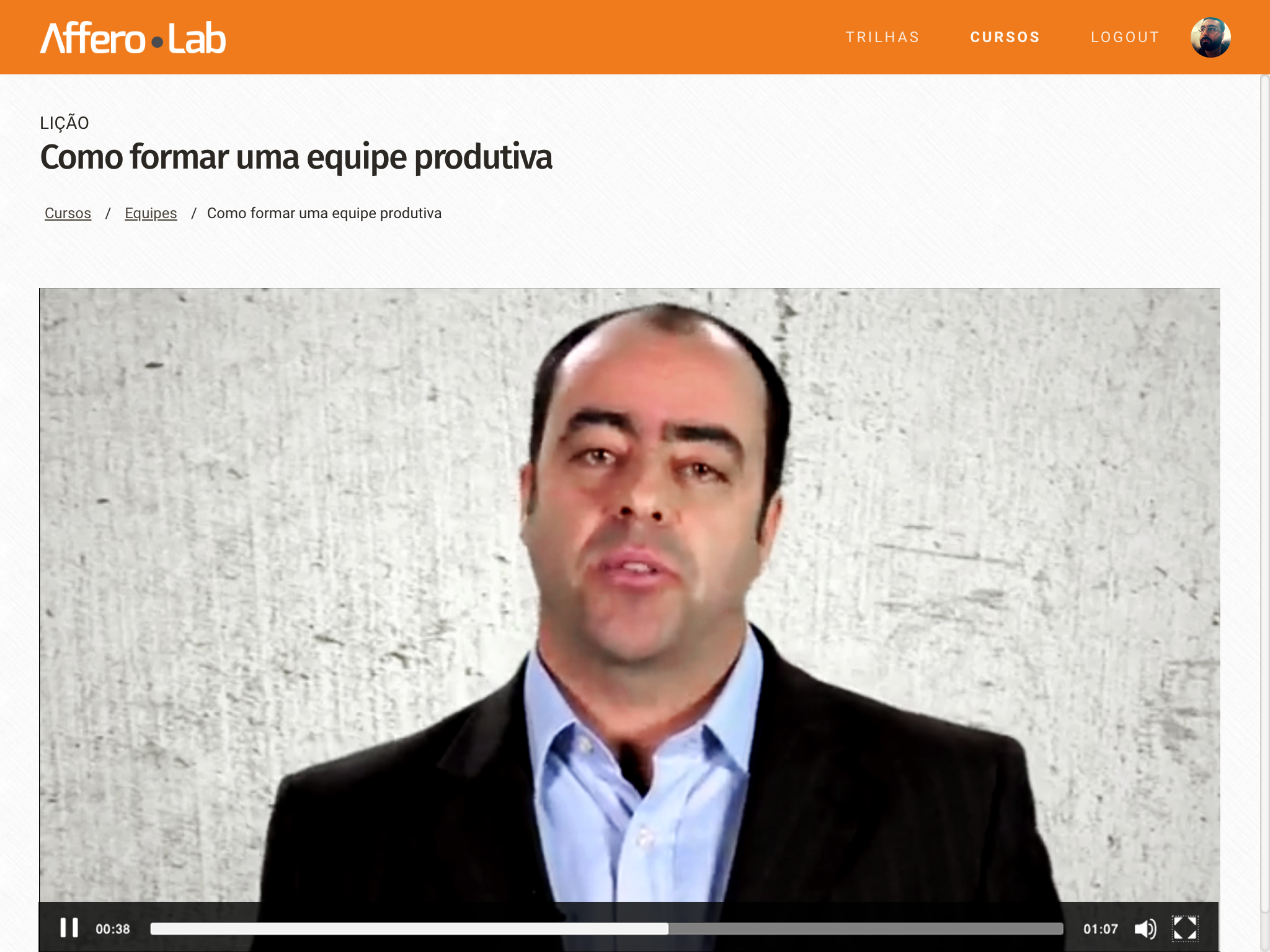
Simple, straightforward, light, and responsive design.
Start uses a reduced number of images. It has a short loading time and allows the content to be king.
Mockups